Olá a todos, hoje venho até vocês para trazer um tutorial sobre como implementar: “lightbox2” de forma simples e rápida.

Para começar esse tutorial você pode utilizar qualquer projeto a sua escolha, nesse exemplo vou utilizar o AppFinanceiro.
Primeiro vamos acessar a documentação do “lightbox2”e verificar como funciona o componente e como vamos implementá-lo dentro do Gvinci.
Após uma rápida análise do código podemos verificar que a utilização do lightbox é bem simples.https://blog.gvinci.com.br/media/9b61a8eee47dd99a910f4fe1f41a2bea
Agora que já possuímos o entendimento sobre o componente, vamos criar o projeto, ‘pode utilizar o projeto a sua escolha, como dito anteriormente nesse exemplo, vamos utilizar o AppFinanceiro’
Agora com o projeto em mãos, vamos criar nossa pagina.
Não vamos fazer nada muito complexo, para nosso tutorial hoje vamos utilizar a pagina de recursos do site do Gvinci como exemplo.

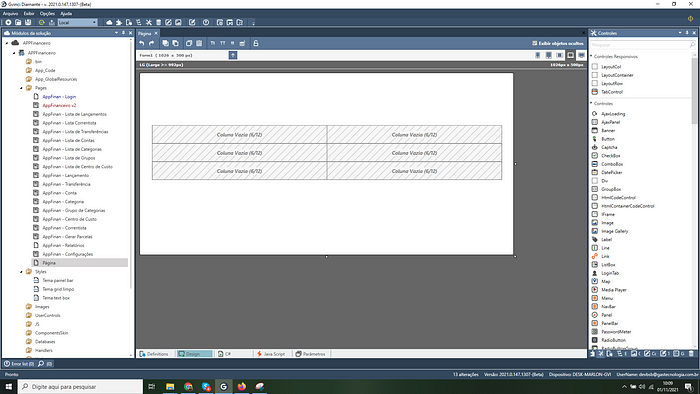
Sua criação é bem simples, vamos utilizar nossa estrutura básica de layout responsivo, utilizando a estrutura de componentes: Container > Row > Col.
Observando a imagem acima, teremos 3 Rows e em cada row 2 colunas e teremos algo do tipo.

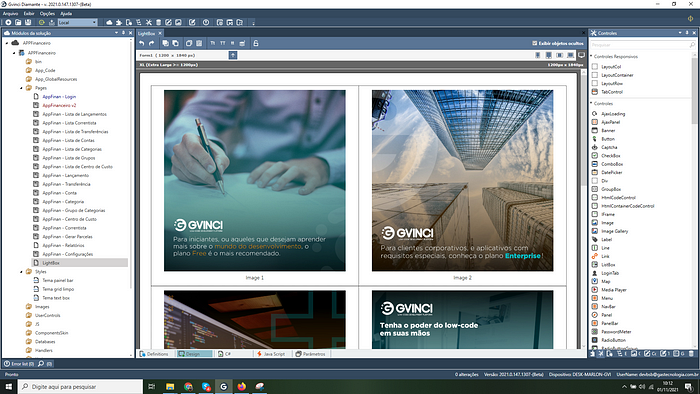
Nesse exemplo será necessário a utilização de 6 imagens a sua escolha, e vamos configura-las com o tamanho de 500 de altura em cada coluna para deixarmos ainda mais rebuscado nosso exemplo, vamos adicionar uma label em baixo de cada imagem dentro da coluna, e teremos algo como isso.

Agora que já temos nossa estrutura de layout montada, vamos adicionar o plug-in Lightbox2 em nosso projeto e para isso vamos acessar o site do cdnjs.lightbox2 – Libraries – cdnjs – The #1 free and open source CDN built to make life easier for…Lightbox is small javascript library used to overlay images on top of the current page. It’s a snap to setup and works…cdnjs.com
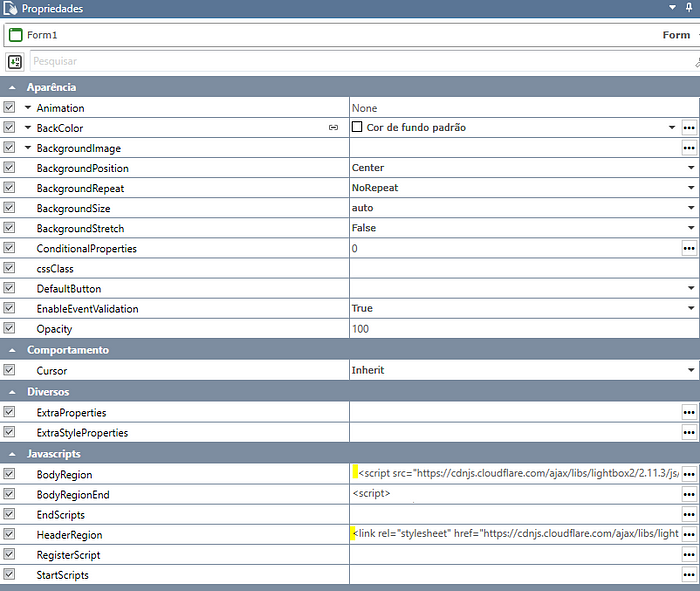
Com isso em mente agora precisamos pegar os links do .css e do .js do plug-ins e adiciona-los nas region do form do seu layout na seguinte ordem.
Css vamos adicionar em HeaderRegion e o Js vamos adicionar em BodyRegion como no exemplo abaixo.

Agora vamos gerar nosso projeto e em seguida abri-lo no Visual Studio.
Com seu projeto aberto no visual studio, vá na pasta Js do seu projeto e procure pelo arquivo responsável pelo js de sua pagina aqui no meu caso é o arquivo Lightbox_USER.js.
Agora vamos começar a codificar nosso exemplo.
Para não alongarmos muito nosso tutorial vou colocar todo o código abaixo e em seguida explica-lo.https://blog.gvinci.com.br/media/367b1033437b148d0b8fc93d2b40dfca
De forma bem simples, vamos capturar a imagem e o label de cada coluna e em seguida vamos criar um componente do tipo <a> e adicionar diversos data-attributes no mesmo.
Para o funcionamento do lightbox os data-attributes responsáveis são o ‘data-lightbox’ e o ‘data-title’
Após a criação da nossa ancora, vamos usa-lo como wrapper e empacotar nossa imagem já existe e vamos ter um resultado como abaixo.

Bom agora que já temos nosso script funcionando e alterando as nossas imagens adicionado uma tag <a> nelas, agora vamos refatorar nosso código e deixa-lo reutilizável para as outras colunas.https://blog.gvinci.com.br/media/fc2396906a9238357494dfdd37093e25
Agora que já temos todo nosso código montado, basta apenas chamar a função ‘initilizeLightBox2()’ dentro da nossa pagina .aspx.
Agora voltando ao Gvinci, vamos adicionar a chamada da função mencionada acima dentro dos nosso regions e para isso vamos utilizar o BodyRegionEnd

E não menos importante agora vamos pegar todo código que fizemos no visual studio no arquivo js responsável pela nossa pagina dentro da aba de javascript da nossa tela.

Agora basta gerarmos nosso projeto e em seguida acessar nossa pagina do lightbox e clicar em uma das imagens para ver a magia acontecer.

Com isso, finalizamos nosso tutorial de como utilizar o componente lightbox2.
Para uma explicação mais detalhada assista nossa live.
Qualquer dúvida entre em contato conosco através dos nossos canais de comunicação ou acessem nosso fórum em https://forum.gvinci.com.br.
Link com o projeto disponível no Fórum Gvinci.
https://forum.gvinci.com.br/download/file.php?id=476
Obrigado a todos e até a próxima.









